Difference between revisions of "Template:InfoBar 2.0/doc"
(Created page with "This is Version 2.0 of the {{tl|Infobox}} template. 本模板可以: * 适用于所有条目的信息栏。 * 可以自定义所有项目。自定义项目的标题和内...") |
(→高端用法示例) |
||
| Line 200: | Line 200: | ||
合理利用style参数进行样式声明,可以实现更多复杂的效果。下例就是一个模仿{{tl|角色模板}}显示效果的示例: | 合理利用style参数进行样式声明,可以实现更多复杂的效果。下例就是一个模仿{{tl|角色模板}}显示效果的示例: | ||
| − | {{ | + | {{Infobox 2.0 |
|title = Seiko Shinohara | |title = Seiko Shinohara | ||
|image=Shinohara Seiko.png | |image=Shinohara Seiko.png | ||
Revision as of 23:09, 27 February 2022
This is Version 2.0 of the {{Infobox}} template.
本模板可以:
- 适用于所有条目的信息栏。
- 可以自定义所有项目。自定义项目的标题和内容没有限制,但在Wikitext中有意义的字符请使用转义模板。
- 支持样式表自设定,从而实现更为美观的效果。
- 三种项目风格灵活搭配,功能丰富。
- 向下兼容大部分的信息栏(信息栏1.0风格除外),只需要将模板名改为信息栏2.0就能直接获得本模板的所有特性。
在没有什么特殊需求的情况下建议用和条目匹配的专用信息栏,因为它们会带一些分类处理的功能,而本模板是通用模板,并不会对分类和其他特殊项目进行处理,如果想在此模板中带分类,可以使用{{cate}}模板。
编辑者注意,禁止不经讨论就将大量其余信息栏模板替换为本模板!
基本方法
{{Infobox 2.0
|title= <!-- 顶端大标题 -->
|image = <!-- 主配图 -->
|size = <!-- 配图宽度,默认为250px -->
|alt = <!-- 图片说明,显示在配图下面,无图时也能显示 -->
|float = <!-- 靠齊設定,選填,預設為"right",即靠右 -->
|项目1 =
|项目2 =
|项目3 =
……
|-xx = <!-- 以-开头的项目可设置一个横栏-->
|项目5 =
|项目6 =
|_xx = <!-- 以_开头的项目可设置一个显示区域-->
|项目7 =
|项目8 =
|+xx = <!-- 以+开头的项目可完全自定义-->
……
}}
|
{{Infobox 2.0
|标题= <!-- 顶端大标题 -->
|image = <!-- 主配图 -->
|图片信息 = <!-- 图片说明 -->
|中文名 =
|英文名 =
|日文名 =
|-横栏1 = 设定信息<!-- 设置横栏-->
|发色 =
|瞳色 =
|胸围 =
|腰围 =
|臂长 =
|胯宽 =
|-横栏2 = 人际关系
|父亲 =
|母亲 =
|妹妹 =
}}
|
全部参数
| 标题 | ||
|---|---|---|
| 参数名 | 简介 | |
| border | 【数值】框架外边框宽度 | |
| cellpadding | 【数值】单元格填充距离 | |
| cellspacing | 【数值】单元格间隔距离 | |
| float | 【數值】靠齊設定 | |
| m-style | 【样式】主框架风格 | |
| m-width | 【数值】主宽度 | |
| m-bcolor | 【颜色】主背景色 | |
| m-color | 【颜色】主字体色 | |
| notitle | 【控制】设置任何值后不显示顶端标题 | |
| top-style | 【样式】顶端风格 | |
| top-bcolor | 【颜色】顶端背景色 | |
| top-color | 【颜色】顶端字体色 | |
| title | 【内容】顶端大标题 | |
| image | 【图片】主配图 | |
| image-style | 【样式】配图框风格 | |
| size | 【数值】配图宽度,默认为280px | |
| alt | 【内容】图片说明,无图时也能显示 | |
| tabs | 代替图片显示区域,用于tabs扩展 | |
| t-style | 【样式】T型横栏风格 | |
| t-bcolor | 【颜色】T横栏背景色 | |
| t-color | 【颜色】T横栏字体色 | |
| i-style | 【样式】I型框架风格 | |
| l-style | 【样式】左字段风格 | |
| l-width | 【数值】左字段宽度 | |
| l-bcolor | 【颜色】左字段背景色 | |
| l-color | 【颜色】左字段字体色 | |
| r-style | 【样式】右字段风格(可以控制居中或左对齐) | |
| b-style | 【样式】底端风格 | |
| bottom | 【内容】底端文字(仅在设置底端风格时生效) | |
- -开头,内容任意:设置一个横栏,统称T型横栏(整行合并,用于设置一个新的信息段)
- _开头,内容任意:设置一个显示区域,统称I型框架(同样是整行合并,和T型横栏的区别是T为标题,I为整段内容。具体效果参见下面的示例)
- +开头,内容任意:完全自定义行
- 注意:参数很多,但大部分都不常用。不需要的参数请不要添加。
使用示例
| Hu Tingting | ||
 | ||
| 本名 | Hu Tingting (胡婷婷) | |
| 昵称 | 牛奶君 | |
| 生日 | 1992年9月19日 | |
| 星座 | Template:星座 | |
| 年龄 | Template:年龄 | |
| 更多信息 | ||
| 配演语言 | 中文 | |
| 出身地区 | 上海 | |
| 代表角色 | 萝西 | |
| 个人状态 | ||
| 声线多变的配音演员,从御姐到萝莉均驾轻就熟。
养有一只名叫奥利奥的猫。 | ||
{{Infobox 2.0
|title = 胡婷婷
|image = hutingting.jpg
|本名=胡婷婷
|昵称=牛奶君
|生日=1992年9月19日
|星座={{星座|9|19}}
|年龄={{年龄|1992|9|19}}
|-横栏=更多信息
|配演语言=中文
|出身地区=上海
|代表角色=[[萝西]]
|-横栏2=个人状态
|_文本框=声线多变的配音演员,从御姐到萝莉均驾轻就熟。
养有一只名叫奥利奥的猫。
|-横栏3=[[File:Folder Hexagonal Icon.svg|16px|link=]] [[:Category:胡婷婷|配音的角色]]
}}
高端用法示例
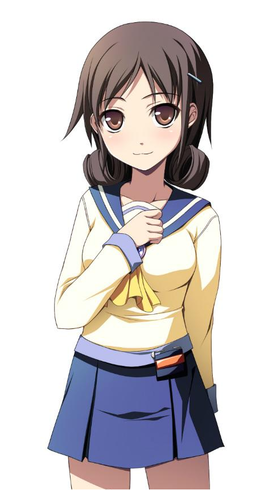
合理利用style参数进行样式声明,可以实现更多复杂的效果。下例就是一个模仿{{角色模板}}显示效果的示例:
| Seiko Shinohara | ||
 | ||
| 姓名 | Template:日本人名 | |
| 昵称 | 11子(数字梗) 黑子(声优梗)[TR] | |
| 基本信息 | ||
| 生日 | 1991年12月22日 | |
| 星座 | Capricorn | |
| 年龄 | 16岁 | |
| 瞳色 | 褐 | |
| 发色 | 棕 | |
| 罩杯 | B罩 | |
| 萌点 | 元气,淑女,Template:黑雾,百合 | |
| 更多信息 | ||
| 喜欢 | 梳理头发、创作舞蹈歌曲 | |
| 讨厌 | 一个人的时候 | |
| 兴趣 | 手机打邮件、写直美观察日记 | |
| 梦想 | 发型师 | |
| 喜欢的人 | 中岛直美 | |
| 所属团体 | 如月学园高等部2年级 | |
| 个人状态 | 灵魂被困死在天神小学 | |
| 录音记录 | ||
{{Infobox 2.0
|title = Seiko Shinohara
|image=Shinohara Seiko.png
|size=280px
|姓名={{日本人名|篠原|しのはら|世以子|せいこ|Shinohara Seiko}}
|昵称=11子([[数字梗]]) {{黑幕|[[白井黑子|黑子]]([[声优梗]])}}
|-横栏=基本信息
|生日={{Birthday|1991年12月22日}}
|星座={{Astrology|12|22}}
|年龄=16岁
|瞳色=褐
|发色=棕
|罩杯=B罩
|萌点=[[元气]],[[淑女]],{{黑雾|[[污]]}},[[百合(萌属性)|百合]]
|-横栏2=更多信息
|喜欢=梳理头发、创作舞蹈歌曲
|讨厌=一个人的时候
|兴趣=手机打邮件、写直美观察日记
|梦想=发型师
|喜欢的人=[[中岛直美]]
|所属团体=如月学园高等部2年级
|个人状态=灵魂被困死在天神小学
|-横栏3=录音记录
|_文本框=<sm2>seiko01.mp3</sm2><sm2>seiko02.mp3</sm2><sm2>seiko03.mp3</sm2>
|border=1
|m-style=padding: 2px; background:#fff;font-size:89%; width:260px; border-radius:10px 10px 5px 5px;word-wrap:break-word;font:12px/150%
|top-style=text-align:center; color:#ffffff; background-color:#000; min-width: 4em;; font-size:120%; {{RoundTop|10px}}; padding:1em
|image-style=text-align:center;border-radius:10px;
|r-style=text-align:left;
|l-style=text-align:center; max-width: 200px; color:#ffffff; background-color:#000; min-width: 4em; -moz-border-radius: 10px;
|t-style=text-align:center; color:#ffffff; background-color:#000; min-width: 4em;
|b-style=height: 12.5px; color:#ffffff; background-color:#000; border-radius:0px 0px 10px 10px; margin:2px 5px; font:12px/150%
}}
其他
仿{{Characterinfo}}风格的参考设置:
{{Infobox 2.0
|notitle = true
|cellpadding = 0
|cellspacing = 0
|image-style = text-align:center
|m-style = text-align:center; float: right; width: 250px; font-size:90%; margin: 1em 0 1em 1em; background: #f9f9f9; border: 1px #999 solid; border-collapse: collapse; word-break: break-all; clear: right;
|t-style = text-align:center; font-weight:900; background-color:#deede0
|l-style = text-align:center; font-weight:900; min-width: 4em;
|i-style = text-align:center;
|image=
|-横栏=基本资料
|姓名=
|别号=
|发色=
|瞳色=
|萌点=
|声优=
|-横栏2=亲属或相关人
|_相关人士=
}}
{{User Infobox}}(用户信息)风格和人物信息类似,新增的战斗力三行可以参考如下配置:
|编辑页面数='''<span style="font-family:Times New Roman">{{#cscore:{{BASEPAGENAME:{{PAGENAME}}}}|pages}}</span>'''个页面!
|编辑次数='''<span style="font-family:Times New Roman">{{#cscore:{{BASEPAGENAME:{{PAGENAME}}}}|changes}}</span>'''次编辑!
|战斗力='''<span style="font-family:Times New Roman">{{#cscore:{{BASEPAGENAME:{{PAGENAME}}}}|score}}</span>'''分!